

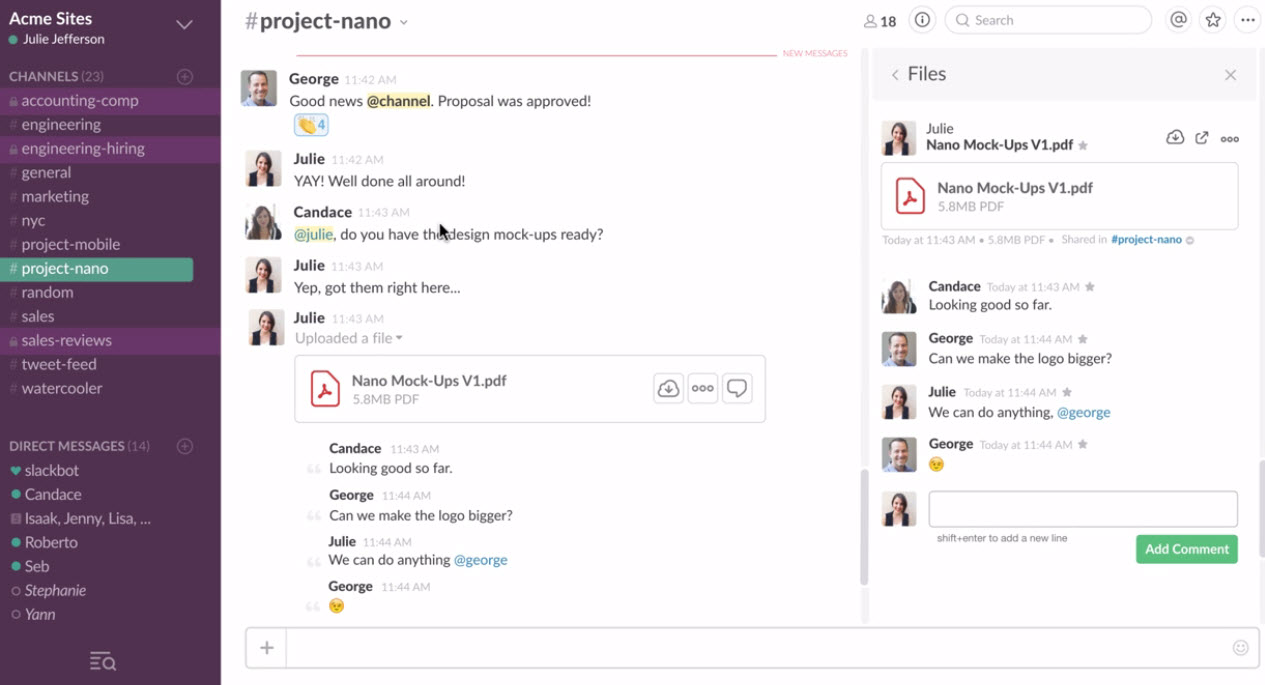
Besides renderer crashes during drag & drop and a litany of focus issues, the worst problem we faced was that sometimes, after a webview was hidden, it would not render content the next time it was shown. And since it’s used only by Chrome extensions - not the tabs themselves - issues filed against it can languish. Since it’s implemented in Chromium and imported wholesale into Electron, we can’t tinker with it as easily as other APIs. Although we (and others in the Electron community) have found it to be a spawn point for bugs, until recently it was the only secure way to embed content. You can think of the webview as a specialized iframe with concessions made for security: it runs out-of-process and lets you avoid polluting the guest page with Node. We host pages using an Electron feature called webview. With that distinction made, let’s talk about why we needed an overhaul.

In all seriousness, the experience some customers have had leaves us with a pit in our stomach, and we’ve been working tirelessly towards a more mature version of the app, dubbed Slack 3.0. Kinda seems like that something is “writing a desktop chat app in JavaScript”. The only silver lining has been being on the receiving end of some absolutely savage burns: Instead of flailing limbs and pitch squeaks, ours has manifested in ways rather more grim: inexplicably failing to render content, reloading during common operations, and error screens that aren’t actionable. Recently Slack on the desktop has been going through an awkward adolescence.


 0 kommentar(er)
0 kommentar(er)
